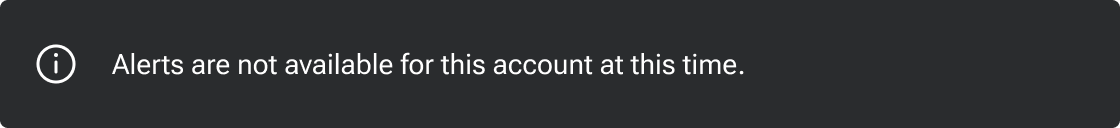
| jh-notification-color-text-neutral |
The notification text color when `appearance="neutral"`. |
color |
jh-color-content-on-primary-enabled |
rgb(255, 255, 255) |
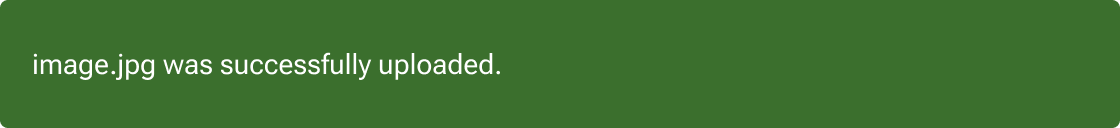
| jh-notification-color-text-positive |
The notification text color when `appearance="positive"`. |
color |
jh-color-content-on-positive-enabled |
rgb(255, 255, 255) |
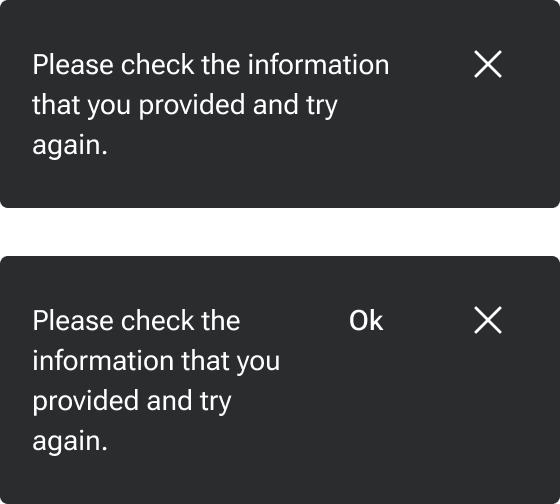
| jh-notification-color-text-negative |
The notification text color when `appearance="negative"`. |
color |
jh-color-content-on-negative-enabled |
rgb(255, 255, 255) |
| jh-notification-color-background-neutral |
The notification background color when `appearance="neutral"`. |
color |
jh-color-content-primary-enabled |
rgb(42, 44, 46) |
| jh-notification-color-background-positive |
The notification background color when `appearance="positive"`. |
color |
jh-color-content-positive-enabled |
rgb(59, 111, 45) |
| jh-notification-color-background-negative |
The notification background color when `appearance="negative"`. |
color |
jh-color-content-negative-enabled |
rgb(189, 33, 19) |
| jh-notification-icon-color-fill-neutral |
The icon fill color when `appearance="neutral"`. |
color |
jh-color-content-on-primary-enabled |
rgb(255, 255, 255) |
| jh-notification-icon-color-fill-positive |
The icon fill color when `appearance="positive"`. |
color |
jh-color-content-on-positive-enabled |
rgb(255, 255, 255) |
| jh-notification-icon-color-fill-negative |
The icon fill color when `appearance="negative"`. |
color |
jh-color-content-on-negative-enabled |
rgb(255, 255, 255) |
| jh-notification-dismiss-color-background-enabled |
The dismiss button background color. |
color |
transparent |
transparent |
| jh-notification-dismiss-color-background-focus |
The dismiss button background color when focused. |
color |
jh-color-content-inverse-hover |
rgb(240, 245, 249) |
| jh-notification-dismiss-color-background-hover |
The dismiss button background color when hovered. |
color |
jh-color-content-inverse-hover |
rgb(240, 245, 249) |
| jh-notification-dismiss-color-background-active |
The dismiss button background color when activated. |
color |
jh-color-content-inverse-active |
rgb(231, 236, 240) |
| jh-notification-dismiss-color-border-enabled |
The dismiss button border color. |
color |
transparent |
transparent |
| jh-notification-dismiss-color-border-focus |
The dismiss button border color when focused. |
color |
transparent |
transparent |
| jh-notification-dismiss-color-border-hover |
The dismiss button border color when hovered. |
color |
transparent |
transparent |
| jh-notification-dismiss-color-border-active |
The dismiss button border color when activated. |
color |
transparent |
transparent |
| jh-notification-dismiss-icon-color-enabled |
The dismiss button icon fill color. |
color |
jh-color-content-inverse-enabled |
rgb(255, 255, 255) |
| jh-notification-dismiss-icon-color-focus |
The dismiss button icon fill color when focused. |
color |
jh-color-content-on-inverse-hover |
rgb(0, 0, 0) |
| jh-notification-dismiss-icon-color-hover |
The dismiss button icon fill color when hovered. |
color |
jh-color-content-on-inverse-hover |
rgb(0, 0, 0) |
| jh-notification-dismiss-icon-color-active |
The dismiss button icon fill color when activated. |
color |
jh-color-content-on-inverse-active |
rgb(0, 0, 0) |
| jh-notification-action-color-background-enabled |
The action button(s) background color. |
color |
transparent |
transparent |
| jh-notification-action-color-background-focus |
The action button(s) background color when focused. |
color |
jh-color-content-inverse-hover |
rgb(240, 245, 249) |
| jh-notification-action-color-background-hover |
The action button(s) background color when hovered. |
color |
jh-color-content-inverse-hover |
rgb(240, 245, 249) |
| jh-notification-action-color-background-active |
The action button(s) background color when active. |
color |
jh-color-content-inverse-active |
rgb(231, 236, 240) |
| jh-notification-action-color-background-pending |
The action button(s) background color when pending. |
color |
transparent |
transparent |
| jh-notification-action-color-border-enabled |
The action button(s) border color. |
color |
transparent |
transparent |
| jh-notification-action-color-border-focus |
The action button(s) border color when focused. |
color |
transparent |
transparent |
| jh-notification-action-color-border-hover |
The action button(s) border color when hovered. |
color |
transparent |
transparent |
| jh-notification-action-color-border-active |
The action button(s) border color when active. |
color |
transparent |
transparent |
| jh-notification-action-color-border-pending |
The action button(s) border color when pending. |
color |
transparent |
transparent |
| jh-notification-action-icon-color-fill-enabled |
The action button(s) icon fill color. |
color |
jh-color-content-inverse-enabled |
rgb(255, 255, 255) |
| jh-notification-action-icon-color-fill-focus |
The action button(s) icon fill color when focused. |
color |
jh-color-content-on-inverse-hover |
rgb(0, 0, 0) |
| jh-notification-action-icon-color-fill-hover |
The action button(s) icon fill color when hovered. |
color |
jh-color-content-on-inverse-hover |
rgb(0, 0, 0) |
| jh-notification-action-icon-color-fill-active |
The action button(s) icon fill color when active. |
color |
jh-color-content-on-inverse-active |
rgb(0, 0, 0) |
| jh-notification-action-label-color-text-enabled |
The action button(s) text color. |
color |
jh-color-content-inverse-enabled |
rgb(255, 255, 255) |
| jh-notification-action-label-color-text-focus |
The action button(s) text color when focused. |
color |
jh-color-content-on-inverse-hover |
rgb(0, 0, 0) |
| jh-notification-action-label-color-text-hover |
The action button(s) text color when hovered. |
color |
jh-color-content-on-inverse-hover |
rgb(0, 0, 0) |
| jh-notification-action-label-color-text-active |
The action button(s) text color when active. |
color |
jh-color-content-on-inverse-active |
rgb(0, 0, 0) |
| jh-notification-action-progress-color-border-pending |
The action button(s) progress indicator color when pending. |
color |
jh-color-content-inverse-enabled |
rgb(255, 255, 255) |
| jh-notification-border-radius-alert |
The notification border-radius when `type="alert"`. |
border |
jh-border-radius-100 |
4px |
| jh-notification-border-radius-banner |
The notification border-radius when `type="banner"`. |
border |
jh-border-radius-0 |
0 |
| jh-notification-dismiss-shadow-neutral-focus |
The dismiss button box shadow when focused and `appearance="neutral"`. |
shadow |
0px 0px 0px 1px jh-color-content-primary-enabled, 0px 0px 0px 3px jh-color-content-inverse-hover |
0px 0px 0px 1px rgb(42, 44, 46), 0px 0px 0px 3px rgb(240, 245, 249) |
| jh-notification-dismiss-shadow-positive-focus |
The dismiss button box shadow when focused and `appearance="positive"`. |
shadow |
0px 0px 0px 1px jh-color-content-positive-enabled, 0px 0px 0px 3px jh-color-content-inverse-hover |
0px 0px 0px 1px rgb(59, 111, 45), 0px 0px 0px 3px rgb(240, 245, 249) |
| jh-notification-dismiss-shadow-negative-focus |
The dismiss button box shadow when focused and `appearance="negative"`. |
shadow |
0px 0px 0px 1px jh-color-content-negative-enabled, 0px 0px 0px 3px jh-color-content-inverse-hover |
0px 0px 0px 1px rgb(189, 33, 19), 0px 0px 0px 3px rgb(240, 245, 249) |
| jh-notification-action-shadow-neutral-focus |
The action button(s) box shadow when focused and `appearance="neutral"`. |
shadow |
0px 0px 0px 1px jh-color-content-primary-enabled, 0px 0px 0px 3px jh-color-content-inverse-hover |
0px 0px 0px 1px rgb(42, 44, 46), 0px 0px 0px 3px rgb(240, 245, 249) |
| jh-notification-action-shadow-positive-focus |
The action button(s) box shadow when focused and `appearance="positive"`. |
shadow |
0px 0px 0px 1px jh-color-content-positive-enabled, 0px 0px 0px 3px jh-color-content-inverse-hover |
0px 0px 0px 1px rgb(59, 111, 45), 0px 0px 0px 3px rgb(240, 245, 249) |
| jh-notification-action-shadow-negative-focus |
The action button(s) box shadow when focused and `appearance="negative"`. |
shadow |
0px 0px 0px 1px jh-color-content-negative-enabled, 0px 0px 0px 3px jh-color-content-inverse-hover |
0px 0px 0px 1px rgb(189, 33, 19), 0px 0px 0px 3px rgb(240, 245, 249) |