Badge
A badge is a visual indicator that represents numeric values such as counters.
Code documentation
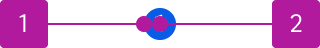
Anatomy
The badge component is made up of two elements.

- Container
- Count
Variants
Count
The count sets the visible text of the badge. Counts should be limited to numeric values. The badge expands and contracts to fit the count text. However, a minimum width keeps the badge from contracting narrower than a circle.

If the count is not set with a specific value, the badge renders as a "dot" with no displayed value. This type of badge is best used in condensed layouts or when having the explicit tally displayed is not essential.

Max count
A max count can be applied to limit the count that is displayed. When the badge count is greater than the max, a "+" character is automatically appended. The max count is useful in situations where the badge count can get rather long and either create situations where it will run into other content or overwhelm a user.
