Divider
A divider creates visual hierarchy and rhythm within a layout by partitioning content into meaningful sections.
Code documentation
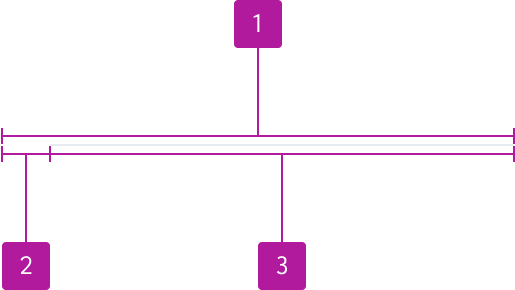
Anatomy
The divider component is made up of three elements.

- Container
- Inset
- Border
Variants
Inset
Insets allow you to align the left edge of the divider’s visible border with adjacent content. The inset space can be manually set using a component token or by selecting from a predefined list of options that correlate to the system’s spacing tokens which override the default and component token values.

Width
The default divider width of 1px should be maintained in most situations. However, in contexts where a thicker divider is warranted, a component token can be leveraged to manually adjust the divider’s width.
Style
Solid dividers provide the clearest, most consistent way of sectioning content on the page. If there are specific circumstances where a different style is needed, you can use a component token to adjust the style, but do so sparingly.