Radio
Radios allow users to select only one option from a group of two or more options.
Code documentation
Anatomy
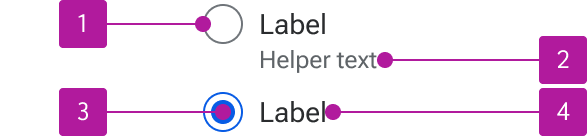
The radio component is made up of four elements.

- Radio input
- Helper text
- Status mark
- Label
Variants
Label
Labels are not required if an adjacent label is included that adequately describes the purpose of the radio and is correctly referenced to the field for accessibility purposes

Helper text
Helper text can be included alongside the label to provide additional context or guidance for using the control. The helper text wraps to the next line once it reaches the width of the container.

Behavior
Text flow
When labels wrap to multiple lines, the first line of the text should remain vertically centered with the control. Secondary text should simply wrap to the next line.

States
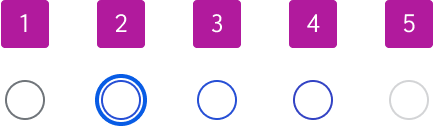
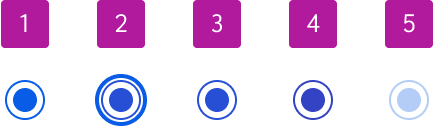
Radios can be either unselected or selected. Each of those statuses has five states:
- Enabled
- Focus
- Hover
- Active
- Disabled