List item
A list item is a singular representation of an object or piece of data.
Code documentation
Anatomy
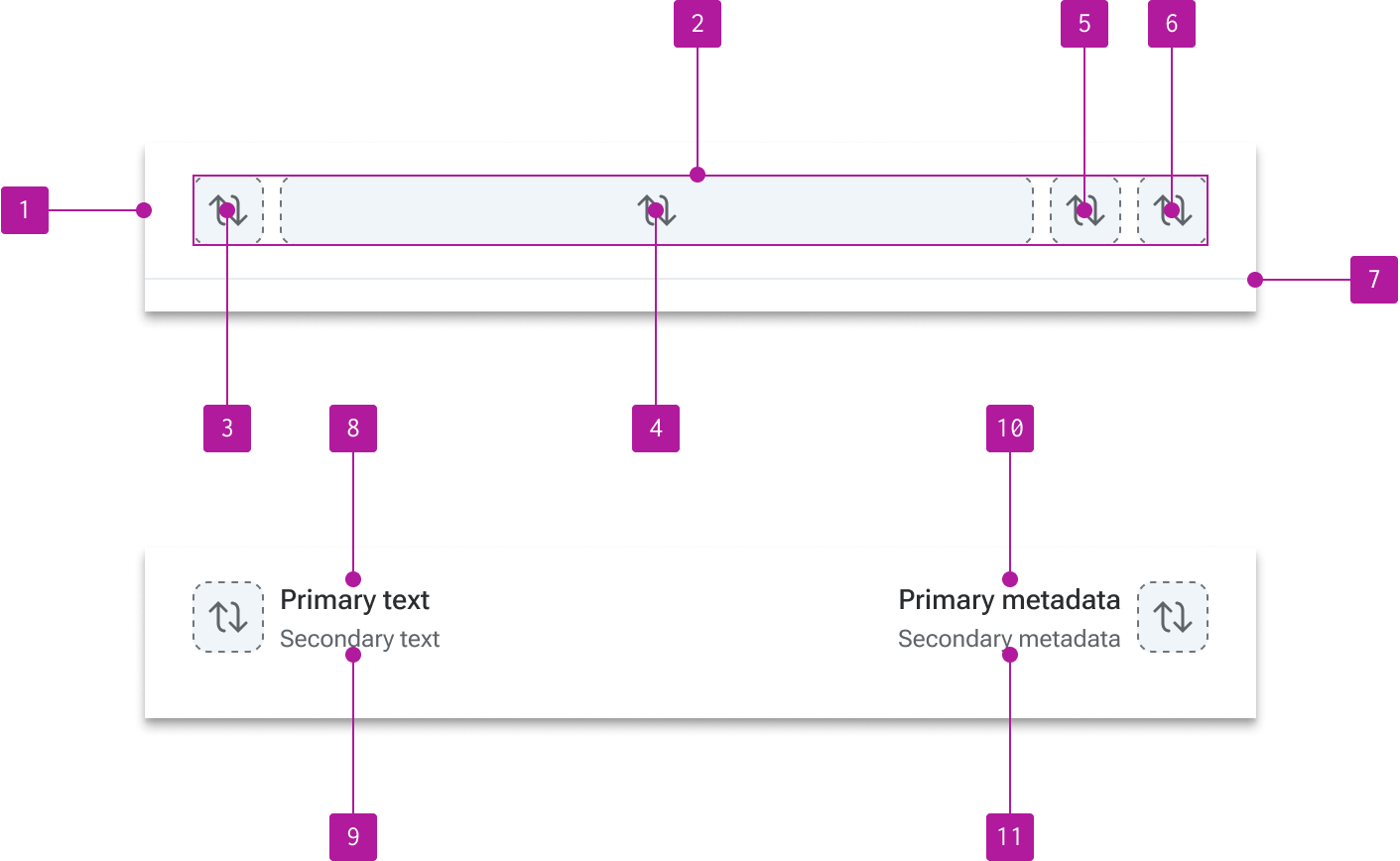
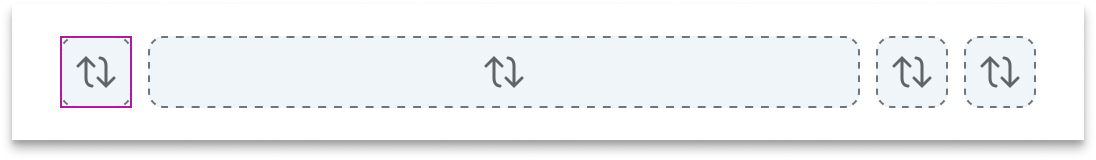
The list item component is made up of 11 elements.

- Container
- Default slot
- Left slot
- Text slot
- Metadata slot
- Right slot
- Divider
- Primary text
- Secondary text
- Primary metadata
- Secondary metadata
Variants
Default slot
The default slot is provided to allow for complete customization of the list item content area. A default layout is provided within the default slot with common slot and property configurations. Custom layouts that are placed within the default slot override the default layout and its associated properties.

Divider
A divider can be used between list items to create visual separation or to help group similar options. An inset property is provided to set the distance from the left edge of the divider to the container.


Default layout
The list item includes a default layout that is designed to support common patterns and content needs with minimal customization. The layout includes four available slots that can accommodate both design system and custom components. Additionally, there are a handful of properties that allow for quick configuration of basic content layouts.
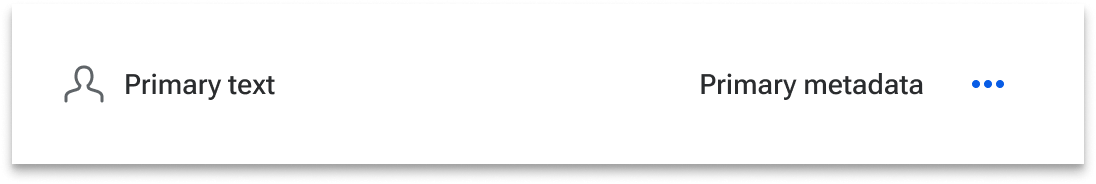
Left slot
The left slot allows you to place a relevant component at the start of the list item. There is no default content associated with this slot. The default behavior is for the slot to hug the content that is placed within it.

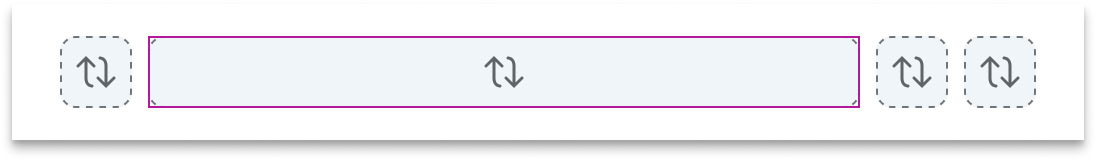
Text slot
The text slot is the primary location for placing content within a list item. By default, it can display primary and secondary strings of text. The text slot will expand to take up the remaining available space within the container.

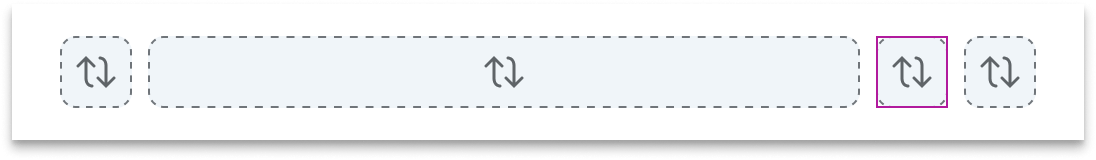
Metadata slot
The metadata slot provides a supplementary location for placing content that supports the primary content. By default, it can display primary and secondary strings of metadata. The slot will hug the content that is placed within it.

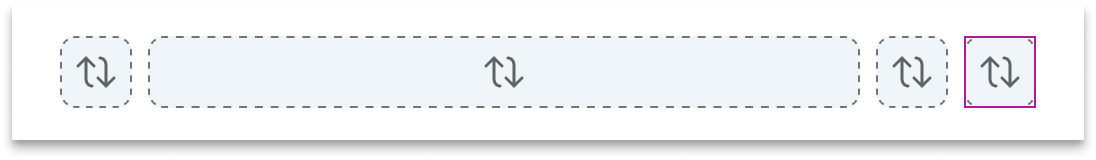
Right slot
The right slot can be leveraged to include a relevant supplementary component. There are no defaults associated with the right slot. The slot will hug the content that is placed within it.

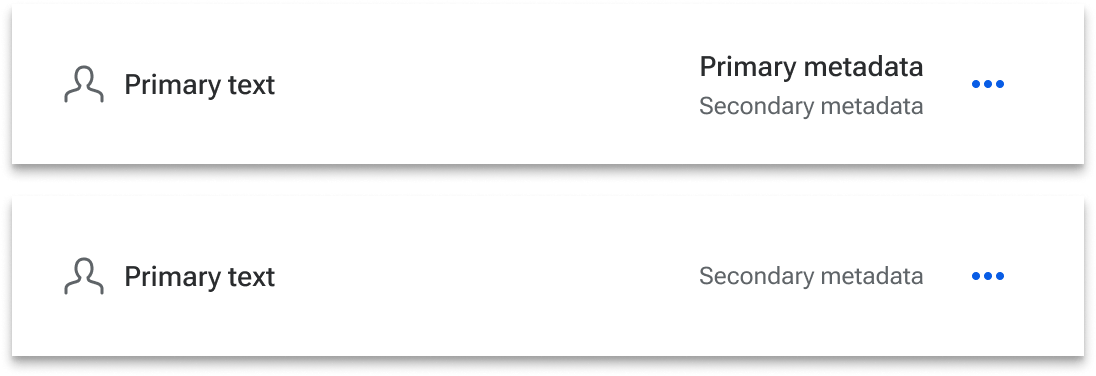
Primary text
Primary text should be included to label what the list item represents.

Secondary text
Secondary text may be included to provide supplemental information related to the primary text.

Primary metadata
A primary line of metadata may be included to provide additional information related to the list item.

Secondary metadata
A secondary line of metadata may be included to provide another level of information related to the list item.

Behavior
Size
List items dynamically resize to accommodate the height of their content while retaining a consistent padding within the container by default. A component token is available for users to explicitly set the list item’s height when greater control and consistency is required.


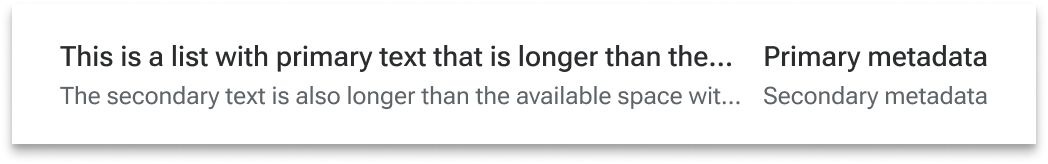
Text overflow
Within the default layout, text that is longer than the available space within the text slot will be truncated. An ellipsis (…) is appended to the end of truncated text to indicate that there is overflow.
The metadata slot—when visible—should expand to fit the content within it. The width of the metadata slot is determined by either the primary or secondary metadata—whichever is longer.
Custom layouts can establish a different overflow pattern as needed.

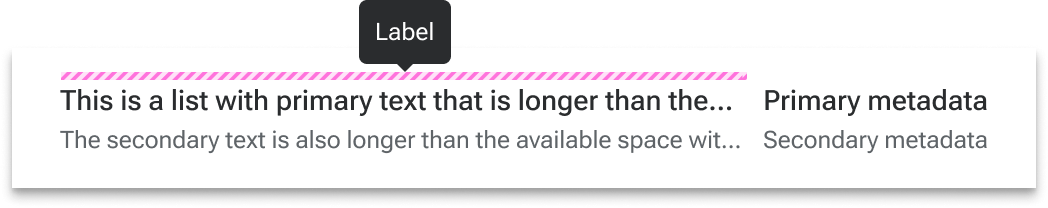
When a user hovers over a piece of truncated text, a tooltip displays the full text. Placement and behavior of the tooltip follow the general guidelines for a tooltip.

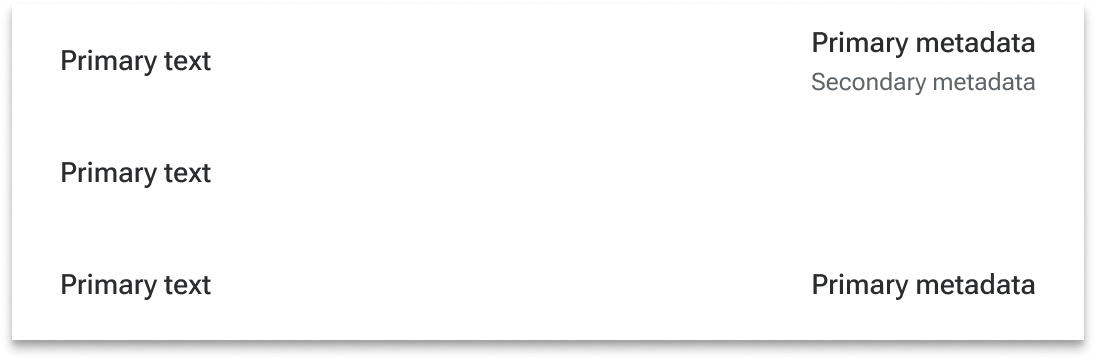
Alignment
All default content is vertically centered within the list item container. Additionally, the metadata is horizontally aligned to the right of the metadata slot. Custom layouts may use different content alignments as needed.

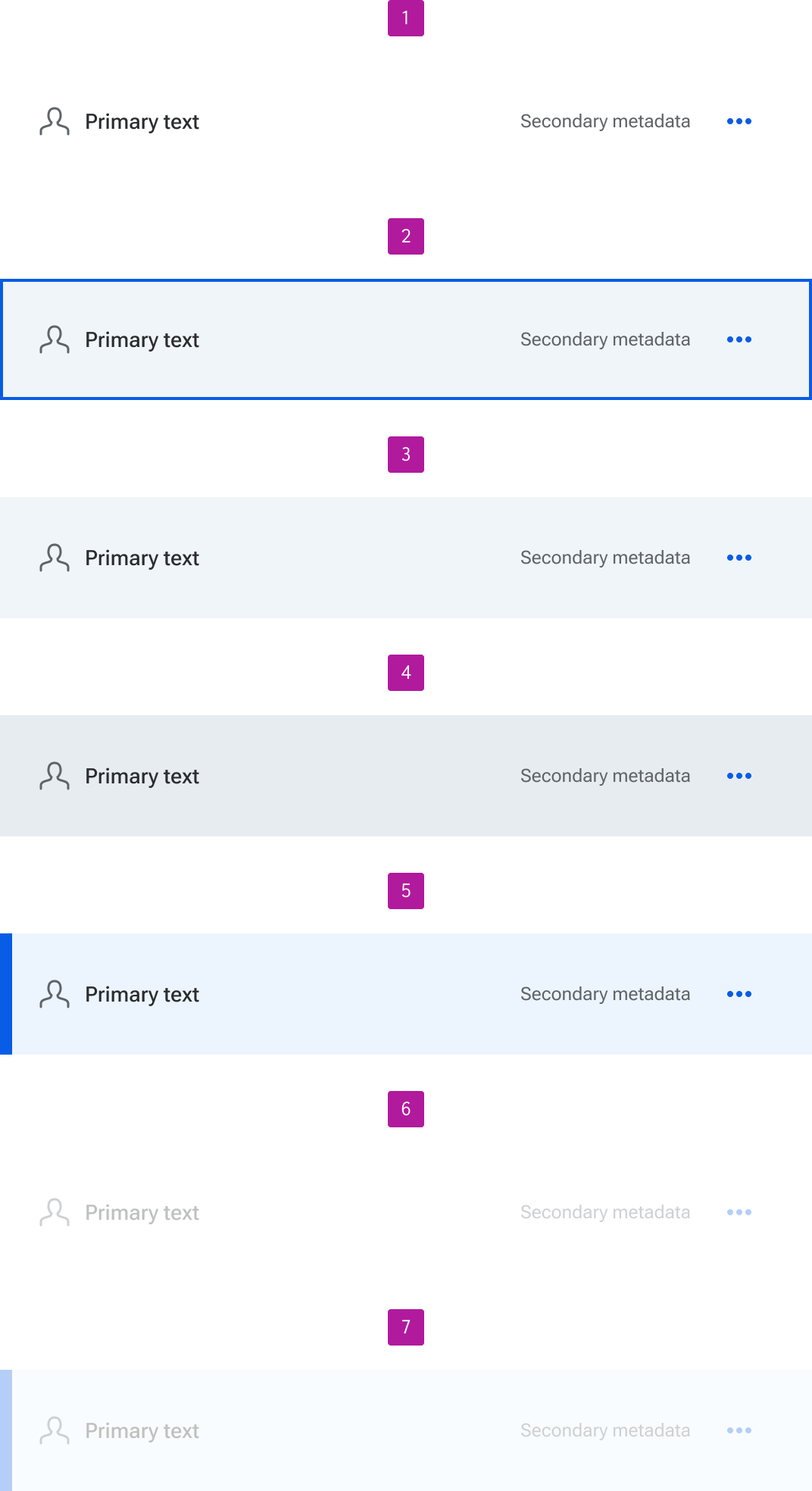
States
By default, list items do not have any states enabled. However, if a list item is made interactive, a set of default states will become present to indicate its interactive state. These include the following:
- Enabled
- Focus
- Hover
- Active
- Selected
- Disabled
- Selected disabled

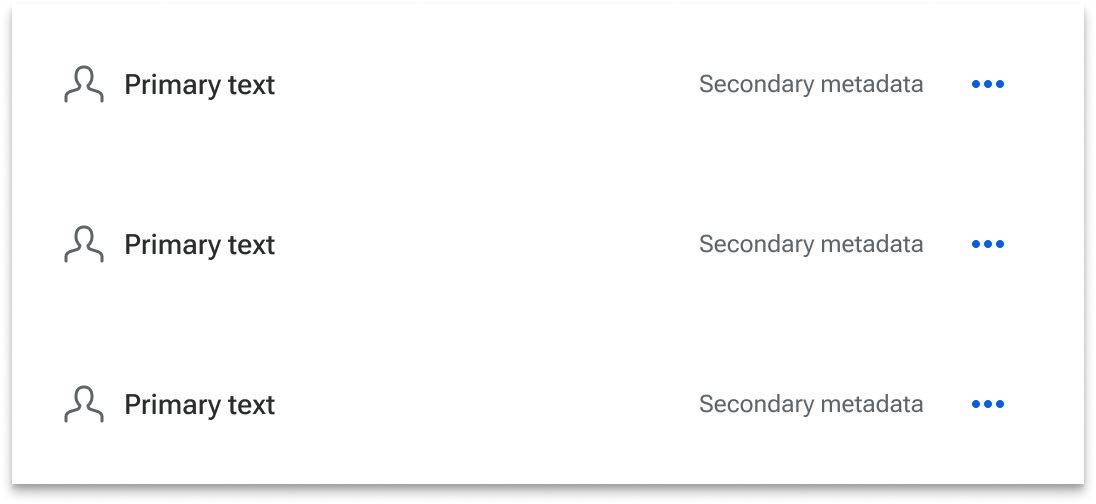
Grouping
A list item can be used on its own if the situation warrants it. However, most list items will typically be grouped together to create a set of related data or items. When grouping list items together, use the list group component to provide the necessary structure. Consider using the list group to structure even a single list item; this will allow the freedom to easily add other list items down the road.

Figma
Slot prioritization
The Figma list item component currently represents four available slots: left, content, metadata, and right. The coded version also includes a default slot which is where content is placed unless otherwise specified. If you only need one slot or are creating a custom layout, use the content slot to swap in your layout or content components. These can then be implemented in either the content or default slots in the code and achieve similar results. An engineer may be able to provide guidance on what will make the most sense for your particular application.
Frame constraints
Figma currently applies fixed widths of placeholders to the fixed-width components that are swapped in. This means certain fixed-width components such as switch, radio, and checkbox won’t have much room to properly display a label or secondary text. To work around this quirk, simply set the horizontal resizing to hug the relevant layers.