List group
A list group organizes related list items into a contained unit.
Code documentation
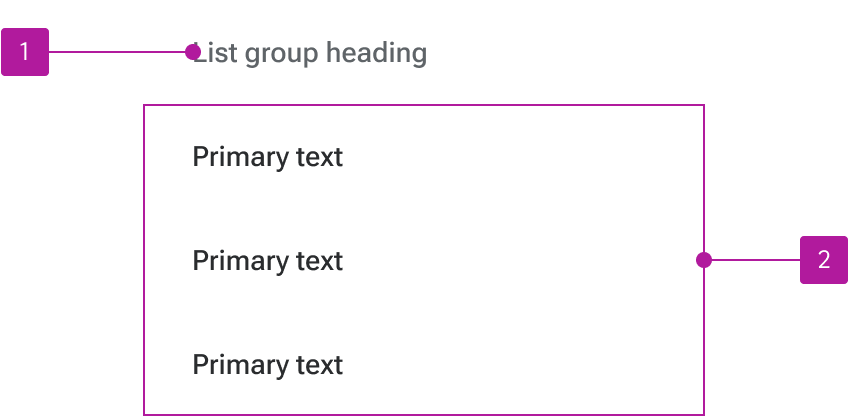
Anatomy
The list group component is made up of two elements.

- Subheader
- Slot
Variants
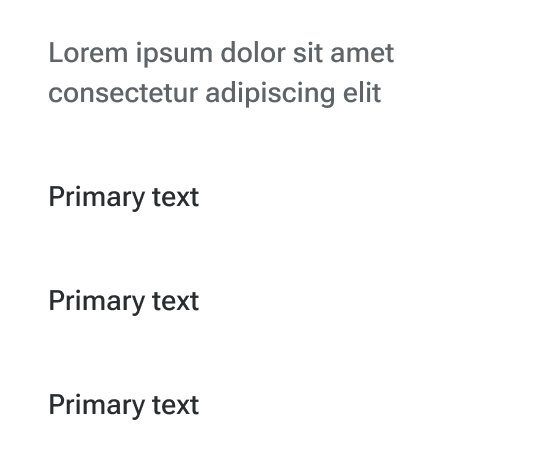
Subheader
A subheader can be added to provide greater context for the related list items. This is particularly useful when you have multiple list groups together in the same list.

Behavior
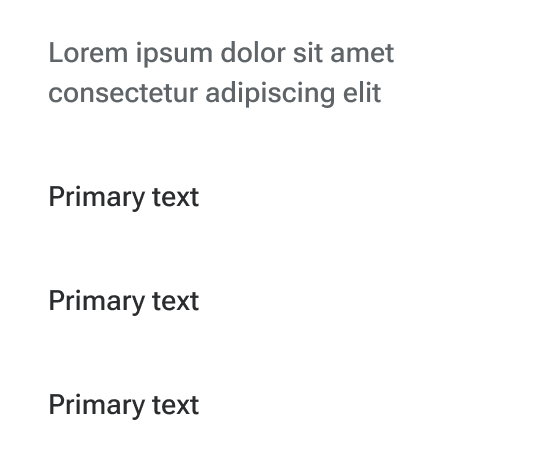
Text overflow
Subheader text should wrap to the next line when it is longer than its container.

Figma
Custom layouts
The list group is designed to be a way to consistently group together multiple list items. The component itself is nothing more than a default slot with an optional header. However, the Figma design kit includes a starter layout of ten basic list items to serve as a starting point. For basic list layouts, these list items may be customized within the component as needed. For more custom list groups, you may want to create your own “micro layout” of list items, componentize that, and then swap that into the list group default slot.