Spacing
The Jack Henry Design System utilizes defined sizes and spacings to create consistent layouts regardless of platform or screen size.
Size
Sizings are available in multiples of four from 4 to 96 to correspond with the grid. A smaller sizing of 2 is also available to accommodate minor sizing adjustments within a layout. This variety allows for greater flexibility in scaling components while maintaining fidelity.
Space
Spacings are available in multiples of four from 4 to 96. A smaller spacing of 2 is also available when minor spacing adjustments or corrections are needed within a layout.

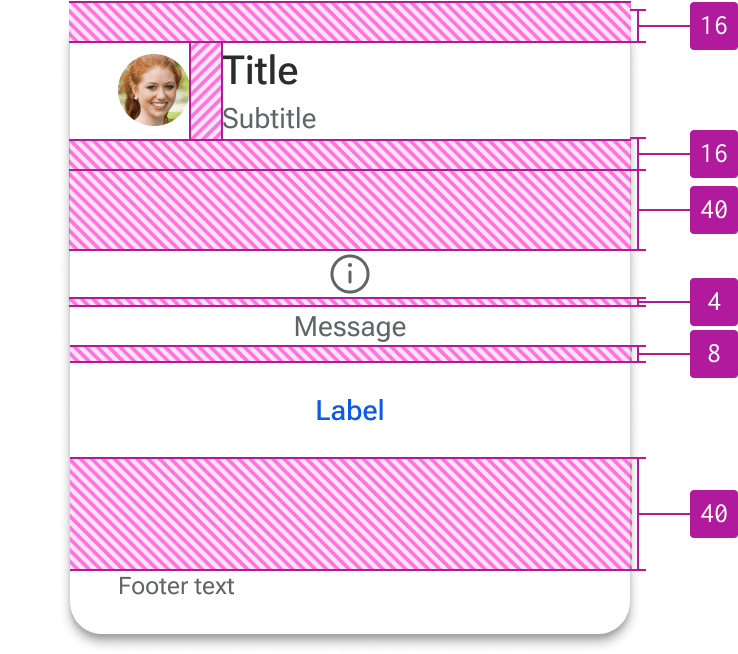
Vertical rhythm
All components are composed using the eight-pixel grid. Dimensions, margins, and padding within the component utilize the size and space scales to ensure a consistent vertical rhythm. This same rhythm should also be applied as components are placed within the larger layout.